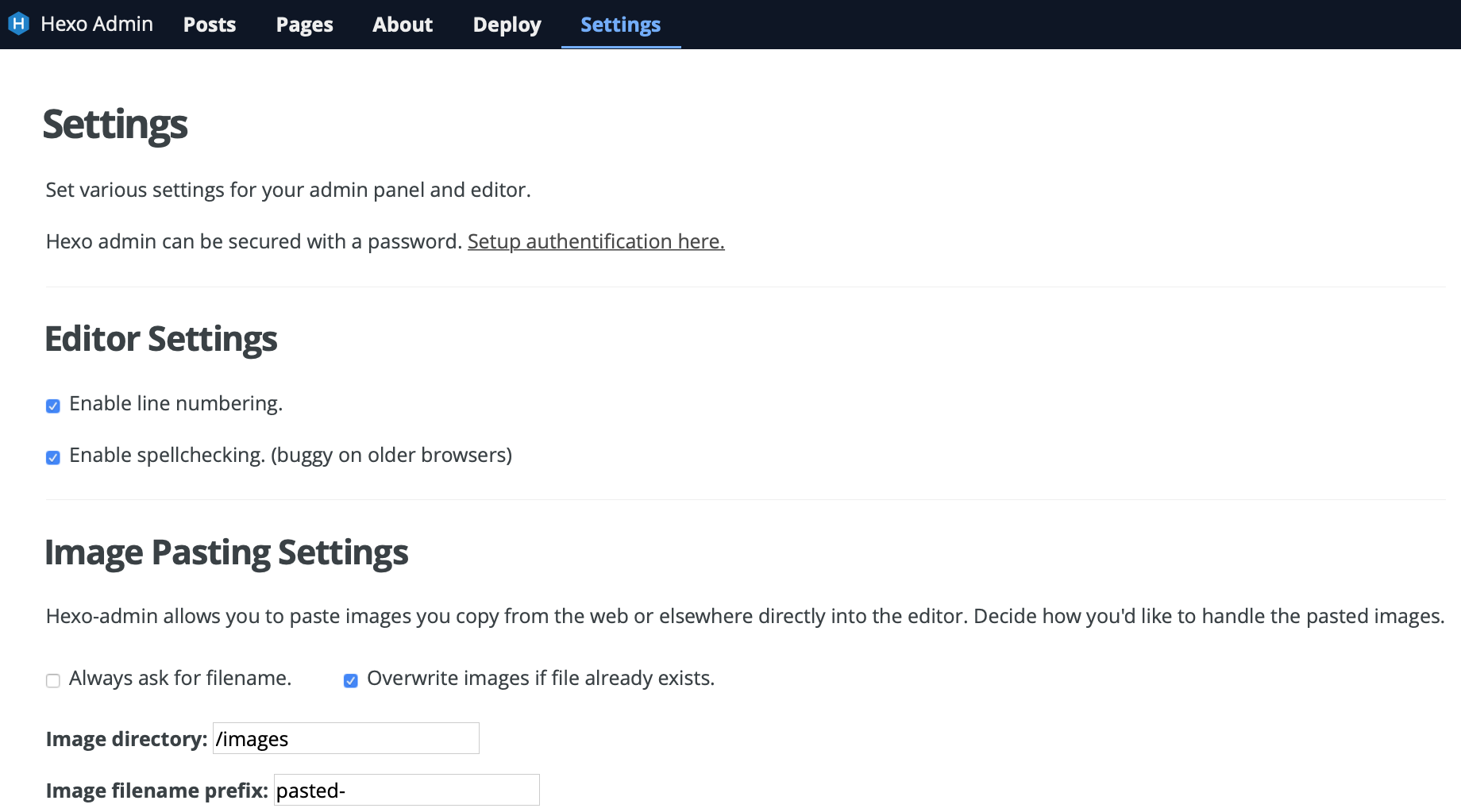
应用Hexo搭建Github个人博客 2019-08-02 22:38:00 | 技术 搭建Hexo环境访问Hexo主页 执行上述页面命令: 12345npm install hexo-cli -ghexo init blogcd blognpm installhexo server 即可完成hexo的安装。 ### 安装插件: 执行页面命令: 1npm install --save hexo-admin 进入[设置界面](http://localhost:4000/admin/#/settings):  勾选显示行号以及拼写检查。 随后在blog根目录添加脚本`hexo-publish.sh`: 1234#!/usr/bin/env sh# hexo cleanhexo ghexo d 随后执行`chmod +x hexo-publish.sh`,之后在`_config.yml`中添加 12admin: deployCommand: './hexo-publish.sh' 修改`_config.yml`配置 1234deploy: type: git repository: git@github.com:mission-young/mission-young.github.io.git branch: master 至此,即可完成hexo的在线编辑及部署Github。 ### 配置主题 本博客采用了[ARIA主题](https://github.com/AlynxZhou/hexo-theme-aria/blob/master/README.zh_CN.md)。 按照该作者Github配置完成主题配置选项。